Manual accessibility testing
Note: This was originally posted on the Zapier internal engineering blog. I'm grateful to my Zapier coworkers who provided initial feedback on this guide.
As a frontend engineer, finding and fixing accessibility issues is an essential part of the job. In the hope that someone may learn something from it, I want to share how I personally go about manually testing frontends for accessibility.
Why do manual accessibility testing? #
There are some great tools available today to complete automated accessibility testing, and I'll discuss some of those at the end of this post. However, manual testing still has its benefits because automated testing doesn’t catch everything. Testing manually also helps build empathy for our users who may use the interfaces we build differently from how we do.
A step-by-step guide #
When I’m completing manual accessibility testing, I will usually refer to this checklist of items to check for, but it can be overwhelming to figure out where to start. So let’s take it step by step! If you're an engineer, feel free to open a web page that you’re responsible for and follow along.
1. Start by just looking at the page. #
If you’re building interfaces, you’ve probably already looked at the visual output, but this time, let’s go through the following questions:
- Are there any flashy animations that can be distracting or even harmful to some users? If so, remove them or, at the very least, make use of the
prefers-reduced-motionmedia query for users who have enabled the setting in their operating system. - Do any videos auto-play on page load? All videos should also be able to be paused.
- Are there places where color is used as the only way to convey information? For example, turning form field labels red as the only way to indicate an error, or styling links as a different color with no underline.
- Is the page title informative and indicative of the website the user is on? For example,
Dashboard | Zapieris a much more helpful page title than justDashboardbecause it allows users to immediately see or hear which website the page is on. - Is the page responsive? Check that the page looks as expected for all device sizes.
2. Keep hitting that tab key. #
When you load the page, start hitting the Tab key on your keyboard and ask yourself the following questions:
- Are all interactive elements focusable? Use the
Tabkey (orShift + Tabfor going backwards) to ensure that all links, buttons, and form fields are accessible by keyboard. - Is it clear when each focusable element is in focus? All interactive elements should have a focus state that is easy to see.
- Does the focus order make sense? As you’re tabbing through the page, ensure that the focus shifts in a logical order based on the visual layout of the page.
- Does link text make sense without the context of the text immediately surrounding it? Screen reader users can navigate a page using the links on that page, but it becomes difficult to tell what a link goes to if the link text doesn’t include the context required. So instead of including a link like, “You can buy this excellent cat toy [here]”, it’s far more helpful to have a link like, “You can [buy this excellent cat toy here].”
3. Fire up that screen reader. #
Screen readers are programs that read on-screen content aloud. If you’re on a Mac, you’re lucky enough to already have a screen reader ready for you to use! Just head to System Preferences -> Accessibility -> VoiceOver and check the Enable VoiceOver checkbox to turn it on. Once you hit the checkbox, it will immediately start reading what’s on your screen, so I recommend turning your sound down or even off before doing so. You can learn more about VoiceOver here.
Not on a Mac? No problem, Windows has its own Narrator screen reader and there are several other screen reader options available for download.
The guide below includes keyboard shortcuts default to VoiceOver, but there should be equivalents for all screen readers.
- Do heading elements form a useful document outline? With VoiceOver enabled, press
Ctrl + Option + Uto open the screen reader rotor, then hit the right arrow key until you get to the Headings rotor. Looking through these headings, are you able to determine the structure of the page? - Is there only one H1 on the page? Ideally, that H1 should also communicate the purpose of that page.
- Are heading levels in sequential order without skipping levels? Heading levels should go in descending order, and levels should not be skipped. For example, you don’t want to have your heading hierarchy like H3 -> H2 -> H4.
- Is it clear when links will open in a new tab or window? As you tab through links, if one will open in a new tab or window, it should have visible or visually hidden text that the screen reader will read indicating as such.
- Do all form fields have corresponding labels? The screen reader should read the corresponding label for each form field as you navigate through using the
Tabkey (and arrow keys for radio buttons/checkboxes). - Do all images have associated
alttext? The screen reader should read thealttext for all images that aren’t decorative (note that even decorative images need an emptyalttag). You can listen to thealttext by navigating to the nearest heading or focus element, then pressingCtrl + Option + Ato start reading the page from that point.
4. Use testing tools. #
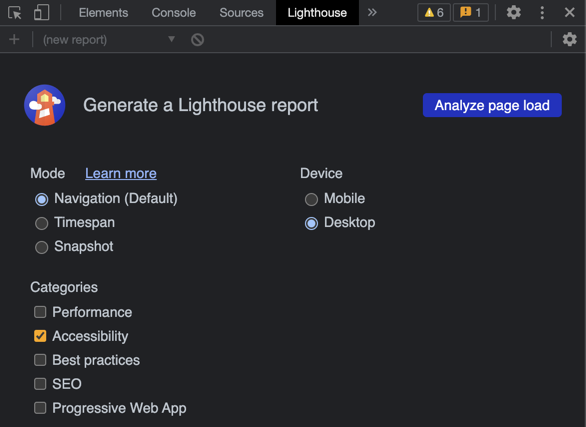
Finally, I like to run some testing tools on my page to catch anything I missed in previous steps, especially issues like color contrast which may not be immediately discernible to my eyes. One such testing tool, Lighthouse, is built into the Chrome browser. Open the developer console and click the Lighthouse tab to generate an accessibility report:

The axe DevTools extension can also be useful for doing a full accessibility scan of your page, but the more in-depth scans will require a Pro subscription.
And that’s it! This is by no means an exhaustive guide to manual accessibility testing, but it’s a great start. It doesn’t hurt to go through this accessibility checklist again at the end to make sure you’ve considered everything.
At this point, you’ve hopefully made your little corner of the internet more accessible and gained some empathy for your users along the way! However, keep in mind that you’ll never be “done” with accessibility. Your product is likely always changing, adding new features, and fixing bugs, and every change has the opportunity to make the product more or less accessible. Therefore, it’s important to test for accessibility often and advocate for it in all aspects of the build and testing process.